Membuat Tulisan Melengkung di Bawah Lingkaran
Adakalanya ketika sobat melengkungkan tulisan mengikuti path, terkadang suka menemui masalah. Terutama ketika sobat bertujuan melakukan pelengkungan atau penyesuaian tulisan mengikuti bentuk objek lingkaran.
Untuk membuat tulisan melengkung mengikuti bentuk objek lingkaran, untuk bagian atas dari lingkaran itu mudah, karena tulisan yang melengkung itu terbaca dengan baik. Sedangkan bila membuat tulisan melengkung di bagian bawah lingkaran, itu nanti hasilnya akan sulit terbaca dan tidak enak dilihat, karena tulisan yang melengkung-nya itu terbalik.
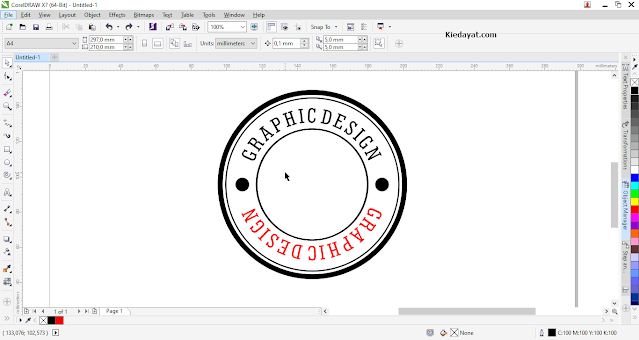
Seperti tampak gambar dibawah ini, ini merupakan contoh dimana tulisan melengkung-nya yang berwarna merah di bagian bawah lingkaran terbalik.

Cara untuk pembuatan tulisan melengkung baik itu dibagian atas lingkaran ataupun dibagian bawah lingkaran, itu sama saja caranya. Namun untuk bagian bawah lingkaran ada beberapa langkah lagi yang harus dilakukan agar tulisan-nya yang melengkung bisa terbaca dengan baik.
Lihat juga: Cara agar Selalu Center Mouse ketika Zooming di Coreldraw
Simak pembahasan dibawah ini yak,
Membuat Tulisan Melengkung Bagian Bawah Lingkaran
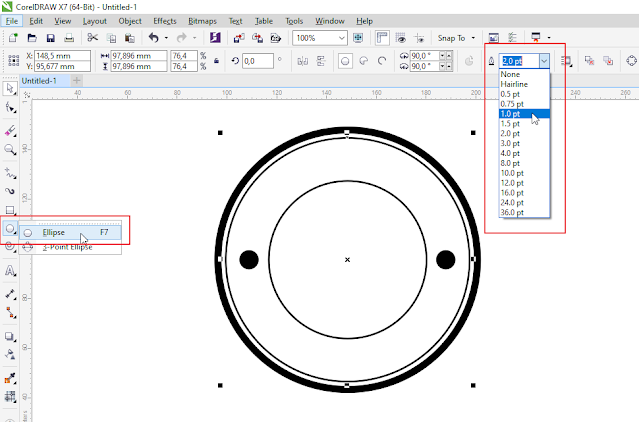
1. Buat Terlebih dahulu lembar kerjanya kemudian dilanjutkan dengan membuat bentuk objek lingkaran.
Ukurannya lingkarannya bebas, sesuaikan dengan keinginan. disini aku membuat 3 buah lingkaran dengan Ellipse Tool dan dikombinasikan dengan Tebal Outline/Stroke serta diposisikan dengan benar sehingga terlihat seperti dibawah ini.

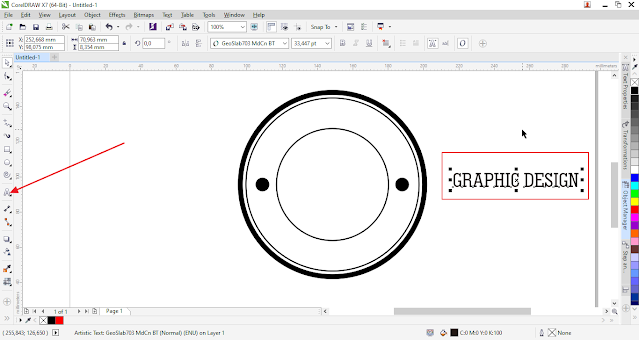
2. Ketikan teks dengan Text tool untuk membuat tulisannya yang nanti akan jadi bahan tulisan melengkung-nya.

3. Seleksi kedua objek, kemudian arahkan ke Menu bar Text - Fit Text to Path untuk melengkungkan tulisan mengikuti objeknya.

Sesuaikan posisi tulisan melengkung-nya aga terlihat enak dipandang dengan menyeret/menggeser node/titik yang ada pada tulisan tersebut.
Untuk lebih jelasnya, lihat juga : Melengkungkan Tulisan di CorelDRAW Step by Step.
Hasilnya akan ada pada bagian atas lingkaran dan terlihat seperti dibawah ini:

4. Berikutnya, untuk membuat bagian bawah lingkaran, maka lakukan hal yang sama seperti diatas. Kemudian ditambah sobat harus mengeser Node/titik yang ada di ujung tulisan sampe benar-benar tulisan melengkungnya berada di bagian bawah lingkaran.
Dan penampakan hasilnya akan terlihat seperti dibawah ini, Nah kondisi ini tulisannya masih belum enak dibaca.

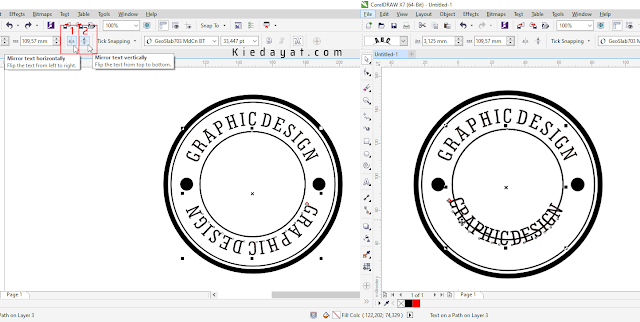
5. Seleksi tulisan melengkung yang ada dibagian bawah lingkaran, Lalu sobat arahkan kursor ke Property bar, Kemudian Pilih Mirror Text Horizontally dan Mirror Text Vertically.
Nanti tulisan melengkungnya akan bertukar posisi. Kamu bisa lihat perubahannya seperti dibawah ini

6. Lalu geser Node/Titik yang ada di ujung tulisan untuk merapikan tulisan melengkungnya dan posisikan agar tampak sesuai seperti tulisan yang melengkung di bagian atas dari lingkaran.

Sobat juga bisa mengatur jarak dari tulisan-nya pada pengaturan Text Properties.
Hasilnya seperti ini.

Demikian pembahasannya untuk membuat tulisan melengkung dibagian bawah lingkaran. Semoga membantu.
Terima Kasih.


Posting Komentar untuk "Membuat Tulisan Melengkung di Bawah Lingkaran"
Posting Komentar